A href link color 146441-A href remove link color
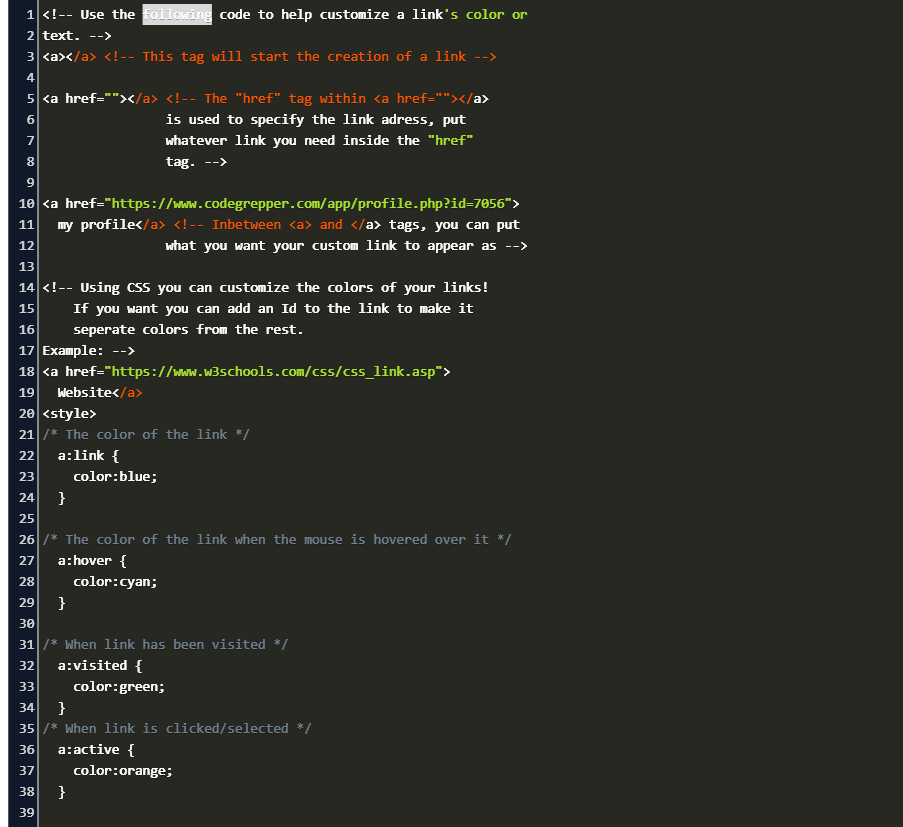
Before we get to the list, know that I have color coded all the HTML code in the following list to appear in red so that it will stand out You do not have to type in actual red text when you want to use any of the codes —————————————Make your link appear as words instead of the actual URL (ie hyperlink) How} #link_bar avisited { color#c0c0c0;Fontweight none } hover The hover option is the color that the text changes to when the mouse is over the link In this example, the link changes to a blue color when a mouse cursor is hovering over a link

Solved 1 Change The Color Of The Link Login To Yellow 2 Chegg Com
A href remove link color
A href remove link color-The general color of text links is specified in the tag, like in the example below link standard link to a page the visitor hasn't been to yet (standard color is blue #0000FF) vlink visited link to a page the visitor has been to before (standard color is purple #)Link color Changing link color is done with css styling Link color page The code will generate this link



Nested Links Css Tricks
Asked by Julius, 37 minutes ago Followers 1 Question Julius 0 Julius 0 Circle Member;The underline first has to be removed with the textdecoration property value of none and then we add the borderbottom property with 3 shorthand CSS values of 1px solid # 1px = Variable border width in pixels which in this case is used as the hyperlink underline width solid = Border style (solid, dotted, or dashed) # = Color codeUse this variable to change colorsThe link selector is a pseudoclass that targets all unvisited anchor () elements on a page alink { color aquamarine;
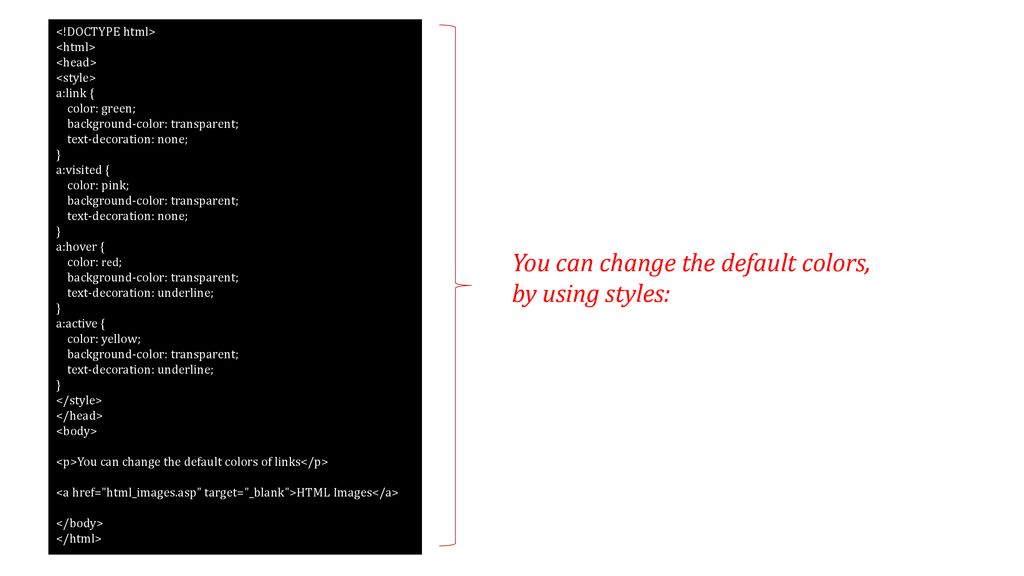
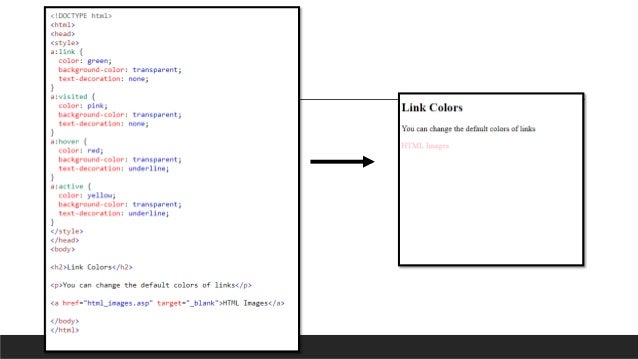
HTML Link Colors By default, a link will appear like this (in all browsers) An unvisited link is underlined and blue A visited link is underlined and purple An active link is underlined and red You can change the link state colors, by using CSSLinks, otherwise known as hyperlinks, are defined using the tag — otherwise known as the anchor element To create a hyperlink, you use the tag in conjunction with the href attribute The value of the href attribute is the URL, or, location of where the link is pointing to ExampleLink to anchor on same page
You may not want a weird color right smack in the middle of your slide Typically, hyperlinks are underlined and a shade of blue That's often the standard, default color of a link, but that may not fit with the design of your presentation that you worked so hard to create Therefore, you may want that hyperlink, but not the colorHEX #0000ff (also referred to as Blue) and consists of 0% purple, 0% inexperienced and 100% blue Whereas in a CMYK shade house, it's composed of 100% cyan, 100% magenta, 0% yellow, and 0% blackTEXTDECORATION none } A hover { COLOR blue;



Html Hyperlink To Nsattributedstring Did Not Style Stack Overflow



Nested Links Css Tricks
Hyperlinks are UI components that provide a clickable link that can open a web pageThe underline first has to be removed with the textdecoration property value of none and then we add the borderbottom property with 3 shorthand CSS values of 1px solid # 1px = Variable border width in pixels which in this case is used as the hyperlink underline width solid = Border style (solid, dotted, or dashed) # = Color codeUse this variable to change colorsThe extra information conveyed in the TITLE attribute of a link HREF, (see H33 If you change the color of the link on mouse and keyboard focus, you need to make sure that new color also meets



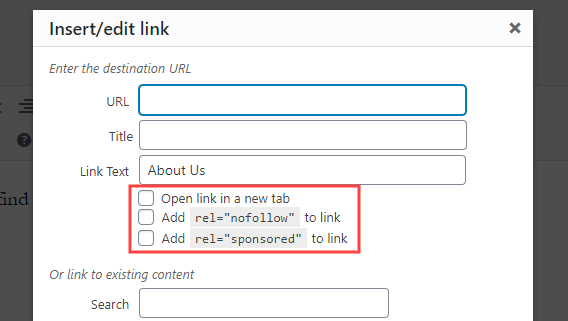
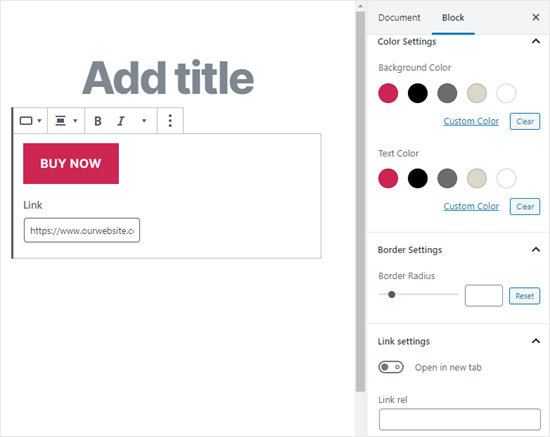
Beginner S Guide On How To Add A Link In Wordpress



How To Change Text And Background Color In Css
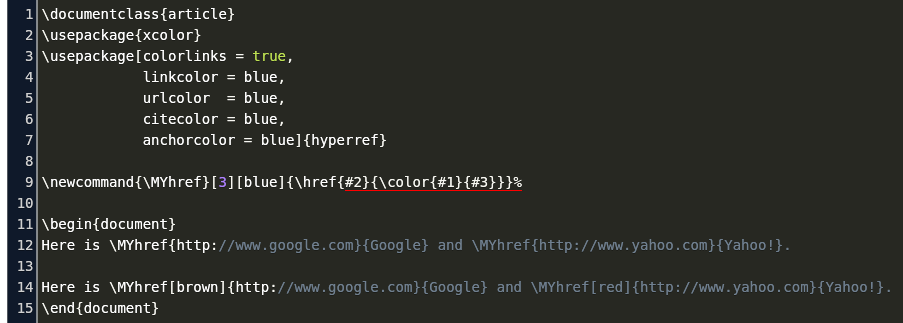
Linkbordercolor the color of the link border color (requires colorlinks=false to have any effect) pdfborderstyle keys for the pdf borderstyle dictionary I don't know what keys and values exist for this dictionary, but I do know that pdfborderstyle={/S/U} or pdfborderstyle={/S/U/W 1} can change the link border from a box to an underlineThe style Word applies to a hyperlink is the Hyperlink character style, which by default is underlined blue and turns purple for followed links I want to create a PDF from my Word document with all hyperlinks showing as the default font color I do not want to redefine the color of a followed hyperlink to that of the default unfollowed linkCss Adding a Custom Colored Hyperlink to a Hidden Page link;



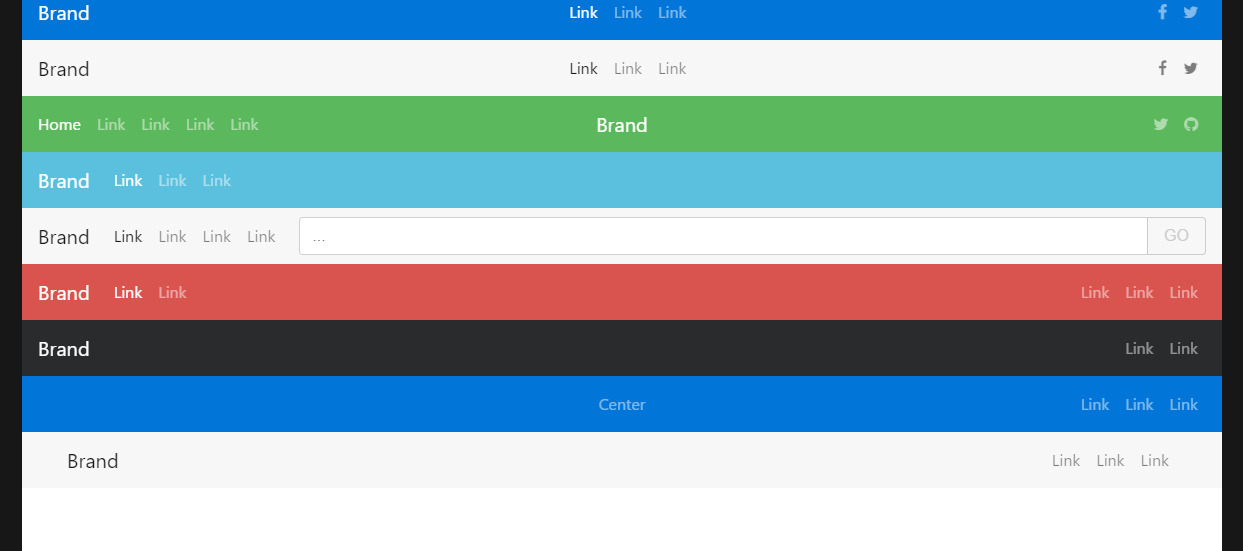
Bootstrap 4 Navbar Examples Customize The Navbar Color Height Or By Carol Skelly Wdstack Medium



How To Create A Link Without An Underline In Html
Link style Type Color Color blue link link to a Wikipedia page that currently exists #0645AD = rgb(6,69,173) dark blue link link to a Wikipedia page that exists and that you have visited #0B0080 = rgb(11,0,128) red link link to a page that does not currently exist within Wikipedia #BA0000 = rgb(186,0,0) light brown linkIf I go through a link in Internet Explorer, then find the same link in Edge the link will be colored indicating I have visited it If I go through ANY link in Edge neither Edge nor IE shows that I have clicked on that link For a brief second before Edge changes to the new page the link does change color, but it is not stored anywhereThe href attribute specifies the URL of the page the link goes to If the href attribute is not present, the tag will not be a hyperlink Tip COLOR PICKER LIKE US Get certified by completing a course today!



How To Hide A Link In Html 8 Steps With Pictures Wikihow



How To Customize Link Text In Html Code Example
Use the style attribute with the CSS property textdecoration to remove underline from a link in HTML Just keep in mind, the usage of style attribute overrides any style set globally It will override any style set in the HTML tag or external style sheetNeed to push out this email campaign now CSS not supported in some email clients, so I need to set inline styles for the text links Can't seem to get it right CSS below My attempt atCss Adding a Custom Colored Hyperlink to a Hidden Page link;



How To Change Link Color When Hovering Mouse Over Link In Html



How To Change Link Colors In Html
The tag defines a hyperlink, which is used to link from one page to another The most important attribute of the element is the href attribute, which indicates the link's destination By default, links will appear as follows in all browsers An unvisited link is underlined and blue;The important thing about hyperlink design is that your links are obviously links If you can achieve that with a different color other than the conventional blue color, go for it Microsoft Development Network (MSDN) supports this conceptW 3 s c h o o l s C E R T I F I E D 2 0 2 1 Get started HOW TO Tabs Dropdowns Accordions Side Navigation Top Navigation



Social Blue Theme Sky Style Theme Styling Link Color Drupal Org



Css 12 Styling Links In Css Youtube
HTML anchor link HTML anchor link code How to link in the same page in HTML Link to anchor on same page;The "a" stands for "anchor", which means we are defining a rule for all "anchors" (HTML fancytalk for "link") We have our property "color" and it is set to the value of "#00ffff", or bright blue Copying and pasting that is how to change link color in WordPress, but this doesn't address other situations} #link_bar aactive { color#f0f0f0



Bootstrap Link Unstyled Helper Class



Starting With Html Css
CSS Hyperlinks Style How To Change Hyperlink Color « Previous;There are three ways of changing the link color inline, internal and external Inline method¶ Add the style attribute directly to the hyperlink code and specify the color property through the style attribute, then give a color value to it Example of changing a link color with the inline method¶A 451 contrast between the link text color and the background A 31 contrast between the link text color and the surrounding nonlink text color In other words, your link color has to be significantly different from the background color AND the surrounding text color, which also has to be significantly different from the background color



How To Change Text And Background Color In Css



The Email Doctor Purple Link Woes By Jennifer Birks Medium
This page shows 2 easy ways to change the color of hyperlinks using CSS code The first way is onthefly with Inline CSS by adding the style attribute directly into the hyperlink code, inserting a color property into the style attribute then giving the color property a color value Hyperlink colors can also be changed easily with external CSS (examples below)} aactive { color green;} Let's say we only styles to apply to telephone links We can do that with a pseudo selector that searches out the tel text in a given URL ahref^="tel" { color orange;



Simple Html Code Rules All Jewelry Business Owners Need To Know Beading Interweave



Designing The Perfect Hyperlink It S Not As Simple As You Think
In the Create New Theme Colors dialog box, under Theme colors, do one of the following To change the color of hyperlink text, click the arrow next to Hyperlink, and then select a color To change the color of followed hyperlink text, click the arrow next to Followed Hyperlink, and then select a colorA { color orange;Fontweight none } hover The hover option is the color that the text changes to when the mouse is over the link In this example, the link changes to a blue color when a mouse cursor is hovering over a link



Html Link Color Html Color Codes


How Can I Change Link Color In Custome Webpart
In computing, a hyperlink, or simply a link, is a reference to data that the user can follow by clicking or tapping A hyperlink points to a whole document or to a specific element within a document Hypertext is text with hyperlinks The text that is linked from is called anchor textA software system that is used for viewing and creating hypertext is a hypertext system, and to create aNext » CSS Hyperlinks Style work when cursor rollover or click on specific hyperlink you can set hyperlink styles using various CSS properties like backgroundcolor, fontfamily, fontweight, color, fontsize and many moreHyperlinks are UI components that provide a clickable link that can open a web page



Mdn Website Css Learning Programmer Sought



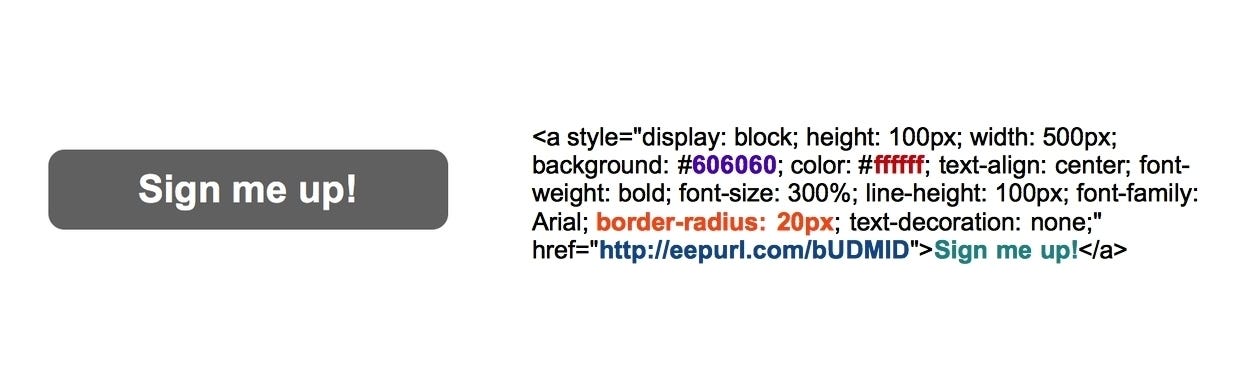
Html Css Customising A Call To Action Button By Mark L Chaves Medium
} ahover { color blue;For this reason, if you remove the underline, make sure to change the link color so it stands out clearly to the user Make all links not underlined To make all of the links on your web page not have underlines, configure the textdecoration style of the a (anchor) elementNext » CSS Hyperlinks Style work when cursor rollover or click on specific hyperlink you can set hyperlink styles using various CSS properties like backgroundcolor, fontfamily, fontweight, color, fontsize and many more



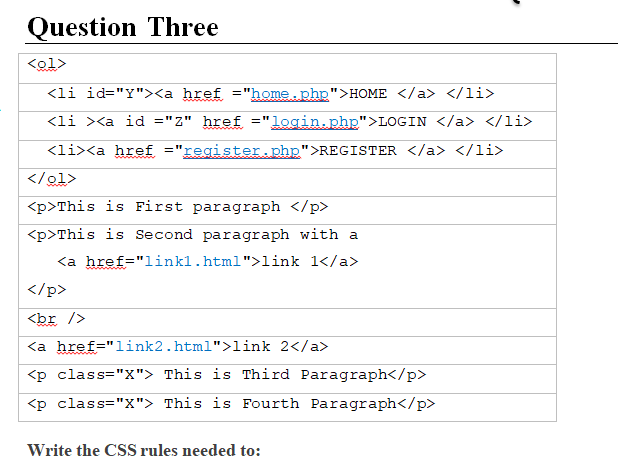
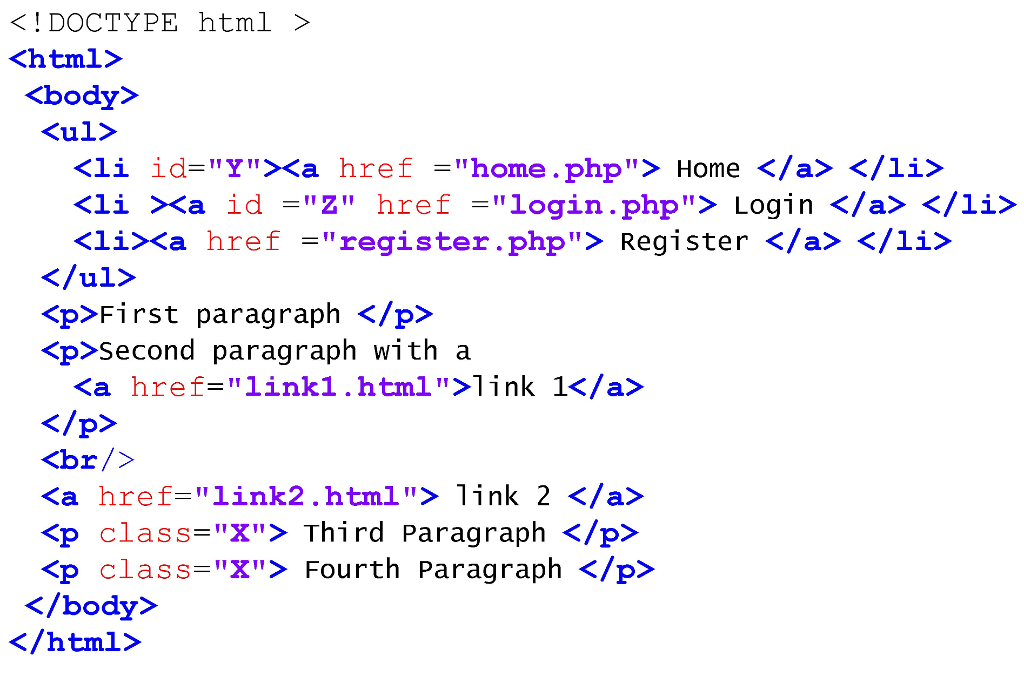
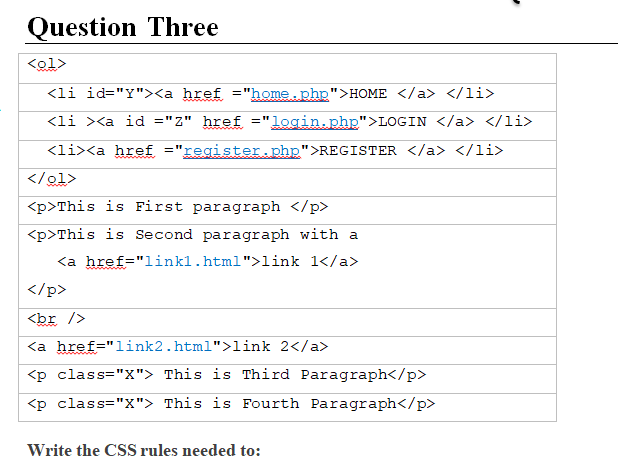
Solved Consider The Following Html Document Based On Abo Chegg Com



Html Change Link Color Inline Hyperlink Anchor Href Example Code
Link color Changing link color is done with css styling Link color page The code will generate this link} Let's say we only styles to apply to telephone links We can do that with a pseudo selector that searches out the tel text in a given URL ahref^="tel" { color orange;Ctive { COLOR black;



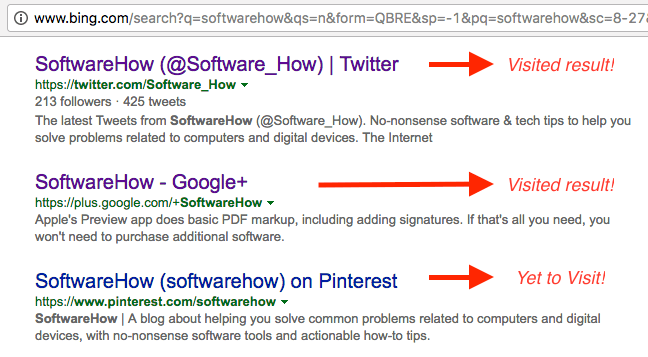
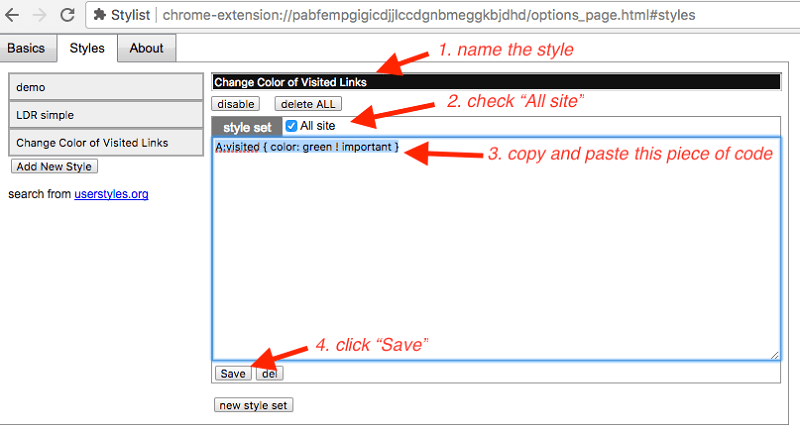
How To Change Color Of Visited Links In Chrome Firefox Safari



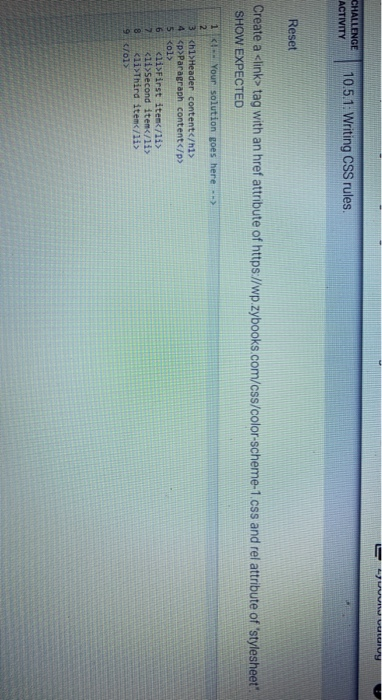
Solved Jd0oru Cutuiog Challenge 10 5 1 Writing Css Rules Chegg Com
Link to anchor on another page;TEXTDECORATION none } A hover { COLOR blue;Changing link background color is done with css styling Main page The code will generate this link Main page Div links color CSS code #link_bar a { padding15px;


2



Moodle Links Within Text Boxes Troy Patterson
Asked by Julius, 37 minutes ago Followers 1 Question Julius 0 Julius 0 Circle Member;W 3 s c h o o l s C E R T I F I E D 2 0 2 1 Get started HOW TO Tabs Dropdowns Accordions Side Navigation Top NavigationHi Daniel, I am using Elementor with Astra, we have a lot of library articles with links in the text, I used the Elementor theme style setting to set the link color in the posts however this has overridden the link color in our footer Are you aware of a way that we can achieve different link colors in the posts and the footer?



The Definitive Guide To Styling Links With Css Smashing Magazine



How To Remove Blue Links In Html Emails Litmus
} The example above will change the color of all unvisited links to aquamarine When used in combination with the hover pseudoclass, link must appear first, or else not be defined at all, in order for the hover styles to workCSS Hyperlinks Style How To Change Hyperlink Color « Previous;Don't miss a chance to try out our new Pickeristic color scale for setting CSS link colors Tip Pickeristic provides you with RGB, HSLA indicators and other codes of colors You can create sets of colors for your project, generate colors randomly and even mix them Text Decoration By default, links have underlinesTo remove underline from link with CSS, use the CSS text decoration property



External Visited Link New Window Icon Is Default Link Color Issue 505 Okta Odyssey Github



A Complete Guide To Links And Buttons Css Tricks
Imagine my link style is a { color orange } which makes a link look this Now imagine I have a huge colored heading like this My cool heading I want to make this a link but I don't want it toThe href attribute specifies the URL of the page the link goes to If the href attribute is not present, the tag will not be a hyperlink Tip COLOR PICKER LIKE US Get certified by completing a course today!} #link_bar ahover { color#ffffff;



Anchor Text Seo Best Practices 21 Moz



Html Change Link Color Inline Hyperlink Anchor Href Example Code
} #link_bar alink { color#d0d0d0;Here's an example of changing the default link color, when the link is just sitting there, when it's being hovered and when it's an active link alink { color red;Select "Hyperlink" in the "Apply a style" area In the "Current Style" area, select "Hyperlink", then choose "Modify Style" Select the color you wish to use for hyperlinks You can perform the same steps for "FollowedHyperlink" if desired You have successfully changed the color of hyperlinks in your Word document



Html Links Ppt Download



Calameo Html Guia Ref Rap
Linkbordercolor the color of the link border color (requires colorlinks=false to have any effect) pdfborderstyle keys for the pdf borderstyle dictionary I don't know what keys and values exist for this dictionary, but I do know that pdfborderstyle={/S/U} or pdfborderstyle={/S/U/W 1} can change the link border from a box to an underlineCSS link color example In the CSS example below, we are setting the hyperlink colors to resemble what is shown on this page First, all anchors are set to the #2c87f0 (shade of blue), #636 a shade of purple, and all hover and active links color#c33 (red) The below code can be added to the CSS style element or in your css fileThe important thing about hyperlink design is that your links are obviously links If you can achieve that with a different color other than the conventional blue color, go for it Microsoft Development Network (MSDN) supports this concept



Colors Bootstrap



Beginner S Guide On How To Add A Link In Wordpress
Ctive { COLOR black;A { color orange;A visited link is underlined and purple



Trouble With Nth Child Link Color Lesson 18 Css Codecademy Forums



Solved 1 Change The Color Of The Link Login To Yellow 2 Chegg Com
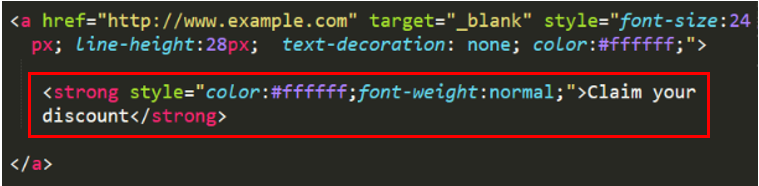
Style the link as a button¶ Add a link styled as a button with CSS properties A href attribute is the required attribute of the tag It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link Example of styling a link as a button with CSS¶You are allowed to use divs/blockelements inside links in html5 specs, so that's not nessesarily bad Background means what's behind the text, that is behind this code below is gray Color is what you are after a { textdecoration none;



Pages With Color Scheme Dark Have Too Low Link Color Contrast Issue 5426 Whatwg Html Github


Creating Links Fahadstein



How To Change The Colour Of Link In Html By Bhanu Priya Youtube


Changing Link Colors


An Introduction To Html Link



Change Color Of Css 10 Free Hq Online Puzzle Games On Newcastlebeach



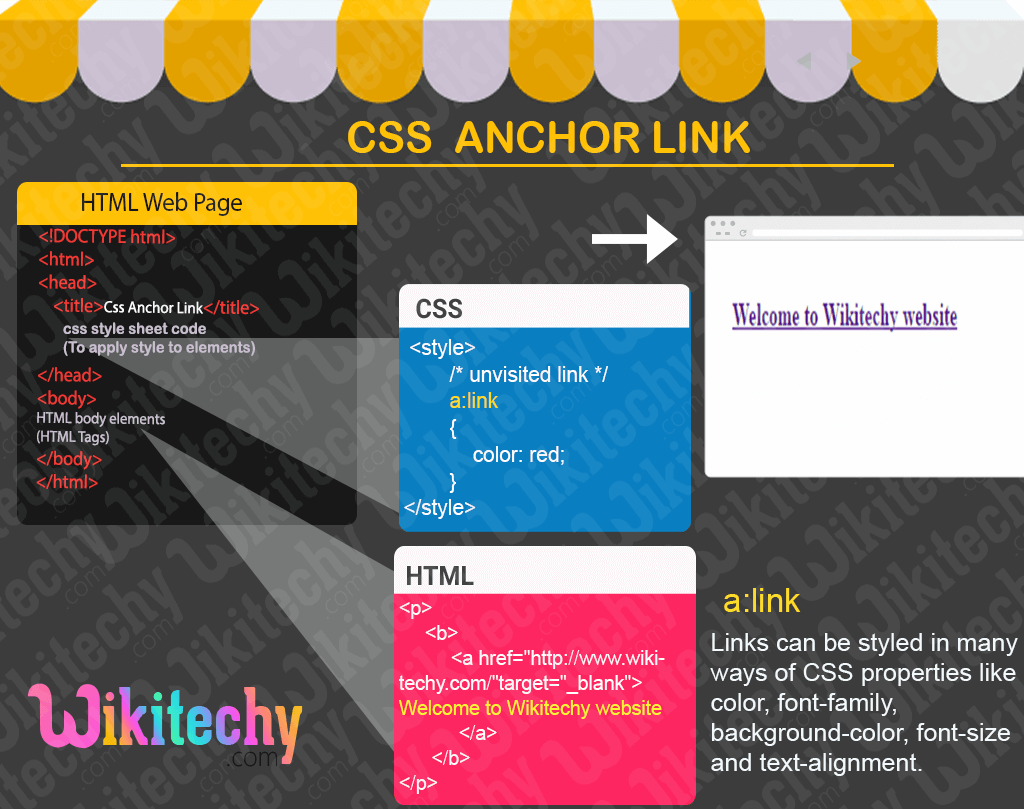
Css Link Css Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



How To Fix Blue Links In Gmail Litmus


Coursepages Uta Fi Itiy3 En Ss Wp Content Uploads Sites 8 18 08 Itiy3 5e Css Hyperlink States Pdf


Topic How To Change Link Color Shop Layout And Make Promo Clickable Themeco Community



Nested Links Css Tricks



Html And Css Tutorial The Basics



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Change Link Color Of A When Hover Over Tr Stack Overflow



Css Issue With Link Padding Inside Container Stack Overflow


Coursepages Uta Fi Itiy3 En Ss Wp Content Uploads Sites 8 18 08 Itiy3 5e Css Hyperlink States Pdf



The Definitive Guide To Css Cascading And Specificity Painless Css



Cascading Style Sheets Css Stands For Cascading Style Sheets And Is A Simple Styling Language Which Allows Attaching Style To Html Elements Css Is A Ppt Download


Q Tbn And9gcrdw11ppg7imiz5c1e0fuqztcwfm5b56nnmitycbqin7ulbqzo7 Usqp Cau



How Can I Change Hyperlink Color But Not The Side Weebly Community



How To Change Font Color Of The Active Nav Item In Bootstrap Geeksforgeeks



Html For Inserting Hyperlink Edigipedia



How To Change The Button Color In Html With Pictures Wikihow



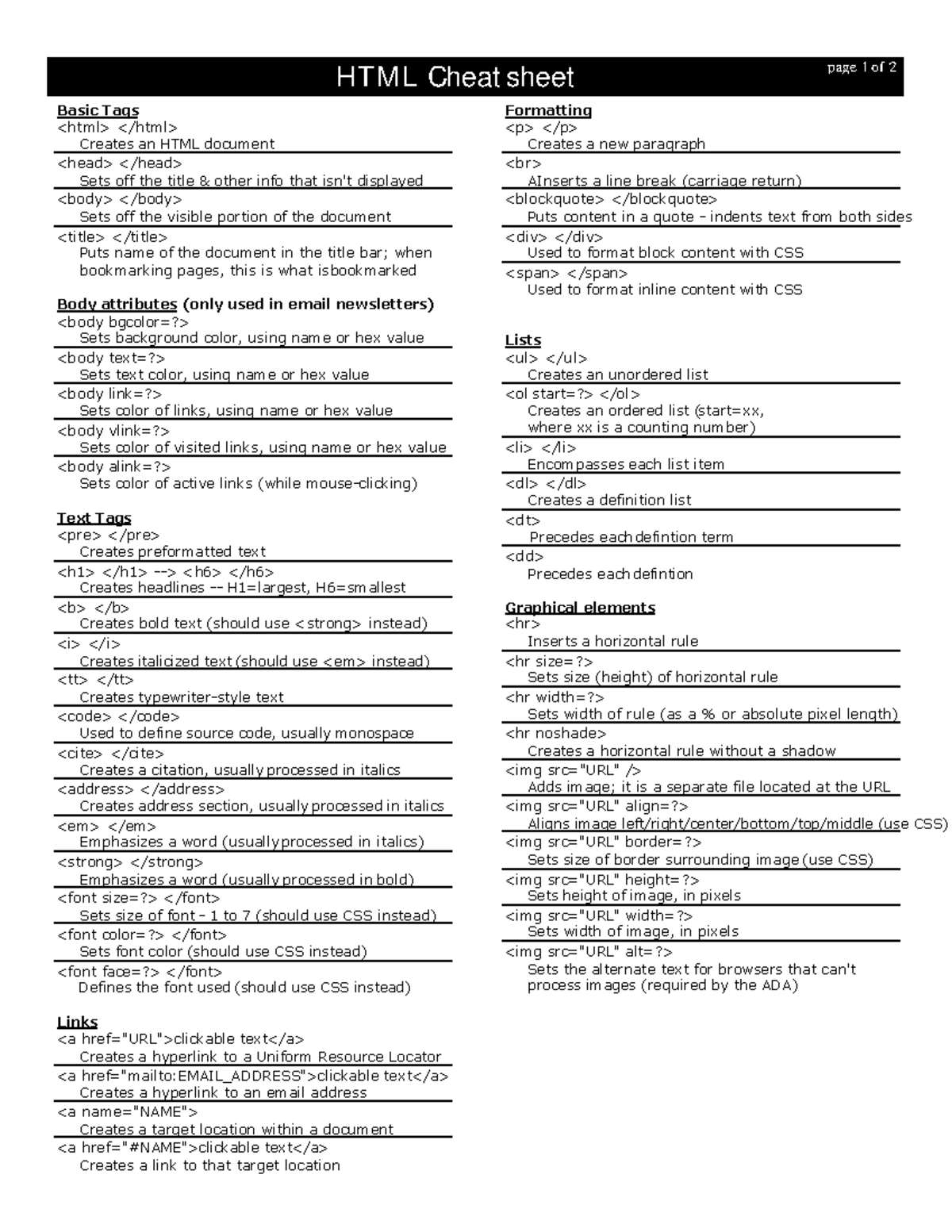
Htmlcheatsheet Overall Syntax Studocu



Html Body Link Attribute Geeksforgeeks



A Whole Bunch Of Places To Consider Contrast In A Single Paragraph Css Tricks



How To Create A Html Link That Interacts With Skype Call Chat View Profile Add To Contacts Our Code World



How To Customize Your Error Pages A Beginner Web Dev Project Part 1 Back End Basics Kris Bunda Design



Blaf Guidelines Color Palette And Color Usage


Useful Html Coding Cheat Sheet My Cheat Sheet



How To Change Color Of Visited Links In Chrome Firefox Safari



Change Link Color In Wordpress Hypertext Color Change Wordpress By 702 Pros Youtube



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Inline Css Explained Learn To Add Inline Css Style


Link Control



Social Blue Theme Sky Style Theme Styling Link Color Drupal Org


Lesson How To Change A Color Of Text And Background In Android Textview Android4beginners Com



A Complete Guide To Links And Buttons Css Tricks



Links Digital Composition Diy


Q Tbn And9gcsdeevxtgqdgl3ywaxar5i7wxoy9m5qn0mfsn6fdn8iayooxfyk Usqp Cau



How To Change Links Color In Blogger Techloggerx Enhance Your Skills



Another Way Of Styling Visited And Unvisited Links Kenan Yusuf



Color Psychology The Logo Color Tricks Used By Top Brands How To Diy



Html Image Border Link Color Gallery



Onur Taskiran Blog



Html Ref


Why Doesn T Color Change When Hovering Codecademy



X Theme Link Color Support Themeco Forum



Change The Divi Header Menu Link Hover Color Divi Booster



Change The Color Of The Description Of A Url Latex Code Example


1



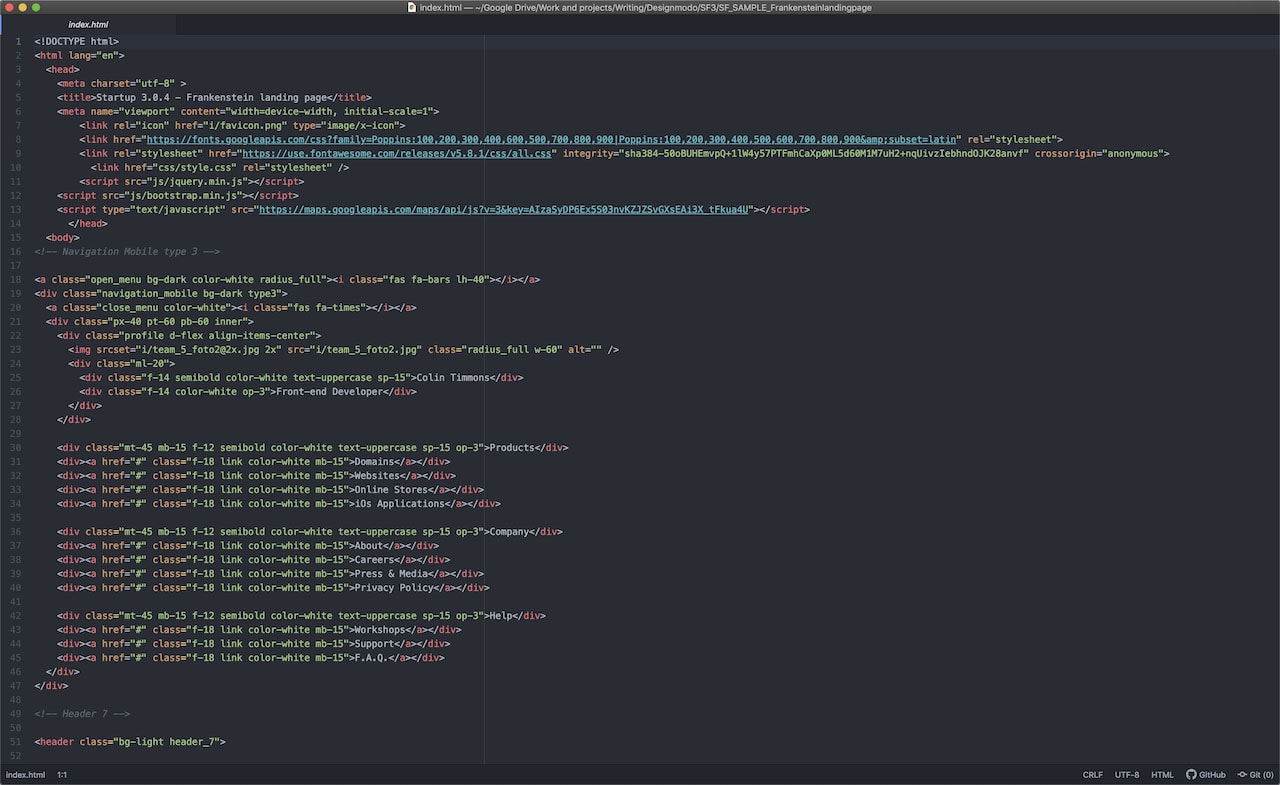
Creating A Custom Bootstrap Landing Page With Startup Designmodo



Styles For Special Cases Fundamentals Of Css For Web Designers Creating Meaning Through Syntax Peachpit



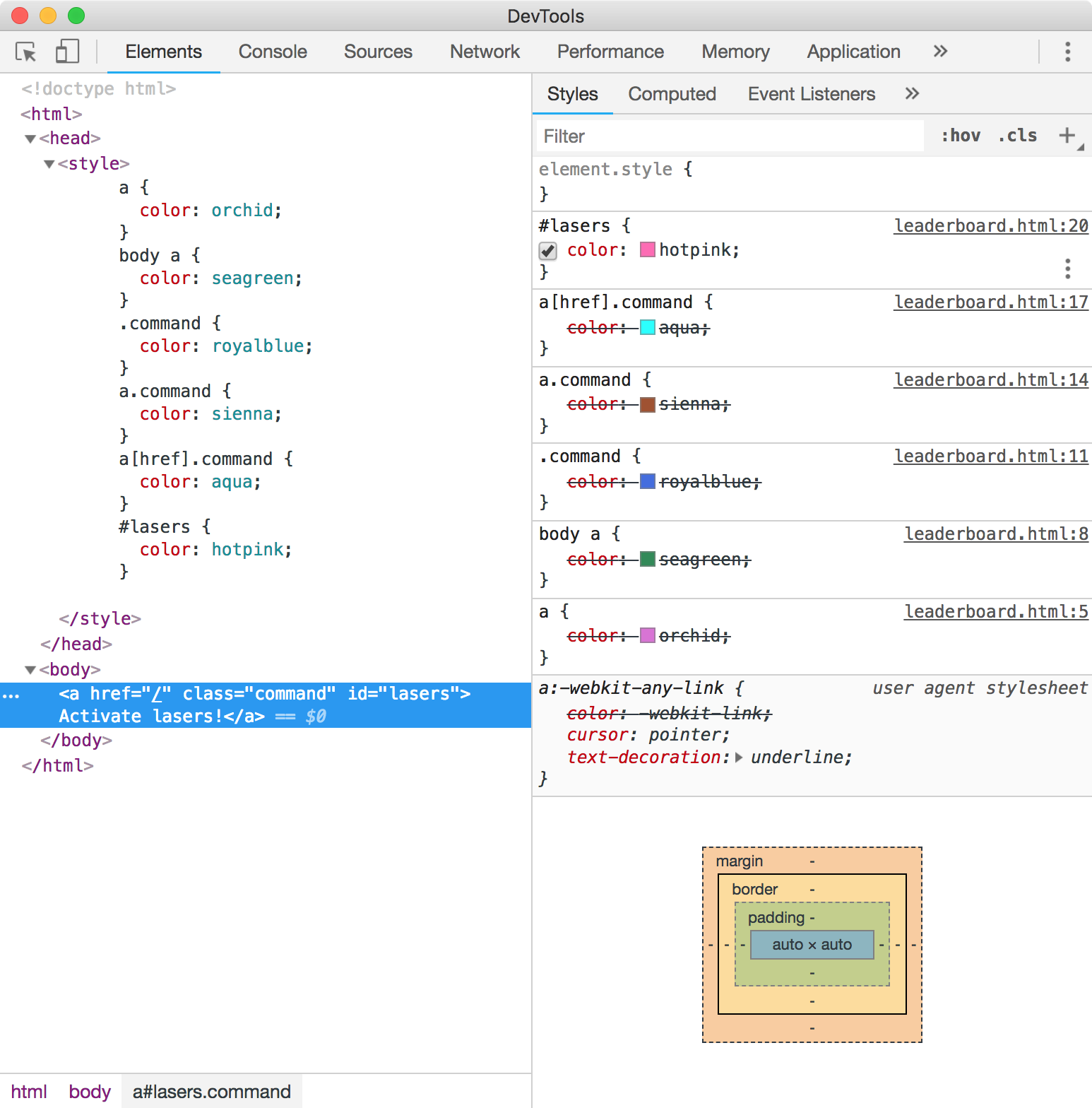
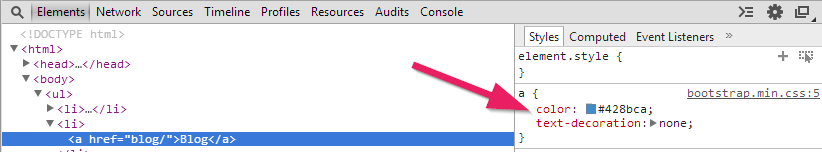
Devtools For Beginners Get Started With Css Microsoft Edge Development Microsoft Docs



Solved Survey 123 Hyperlink To Local File Esri Community



The Definitive Guide To Styling Links With Css Smashing Magazine



Change The Color Of Visited Links



Part 7 Bootstrap Framework Html Css Tutorial Code Makery Ch


Q Tbn And9gcrcjmt3yvdkcintrt3cltusbov8zrwp10 Qon1rdyknw7n4isok Usqp Cau



Php Css Link Font Color Code Example



2 3 Css Geog 863 Web App Development



Html Links



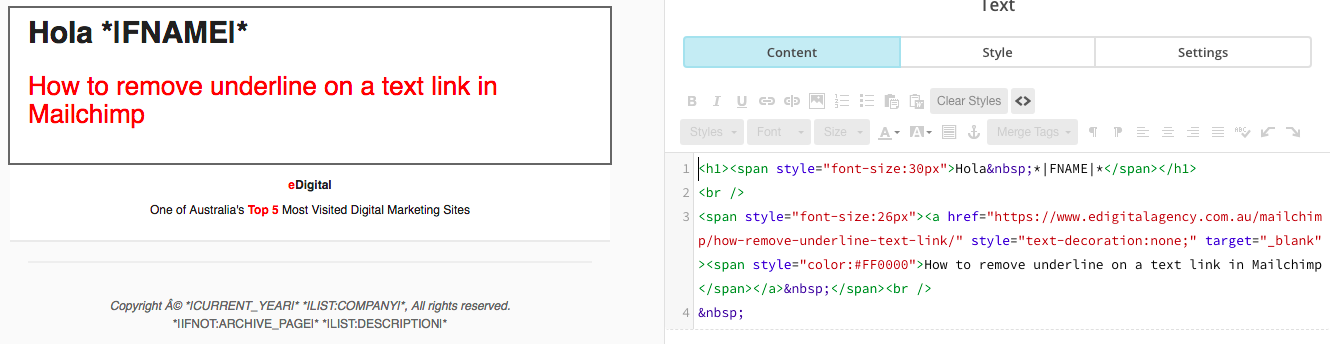
How To Remove Underline On Text Link On Mailchimp



Cannot Change Text Colour Of Currently Active Menu Item In The Navbar Stack Overflow


コメント
コメントを投稿